워드프레스 설치하고 제너레이트(GeneratePress) 테마까지 적용했는데, 거슬리는 것 한가지!
포스팅 목록에 있는 제목 크기가 너무 크다.
PC에서는 상관없는데 모바일에서는 글씨가 크니깐 한줄에 글자가 몇개 없어서 오히려 가독성에 안좋다.
그래서 워드프레스 제목 크기 변경하는 방법을 찾아봤는데, 너무 간단하게 적혀있어서 막히는 부분이 있었다.
혼자 고민하다가 해결하긴 했다.
나처럼 완전 생초보라서 버튼 하나하나까지 알려줘야 되는 사람들을 위해 내가 막혔던 부분을 알려줘야겠다 싶었다.
워드프레스 제목 폰트 크기 변경하기
워드프레스 관리자 페이지로 들어가서,
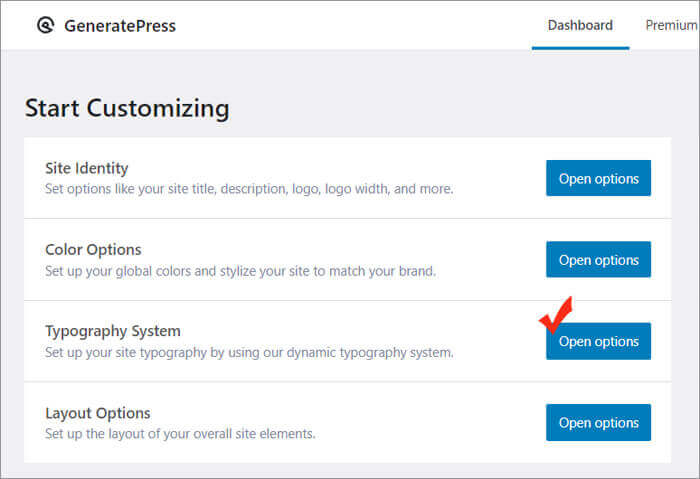
외모 > GeneratePress > Typography System

- Typography System > Open options 클릭

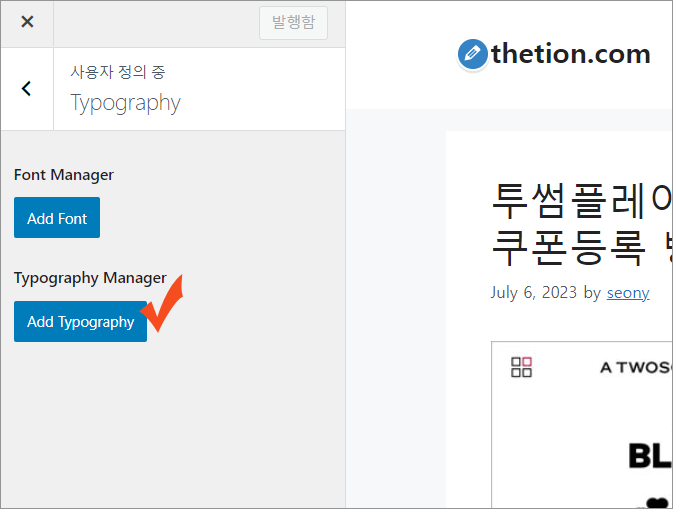
Typography Manager
여기서 워드프레스에 있는 제목이나 본문 폰트 등 모든 폰트의 글자 크기를 조절할 수 있다.
Add TypoGraphy 를 클릭해서 홈페이지의 어떤 부분에 있는 폰트를 수정할지 선택하면 된다.
Add Typography 버튼을 클릭하면,
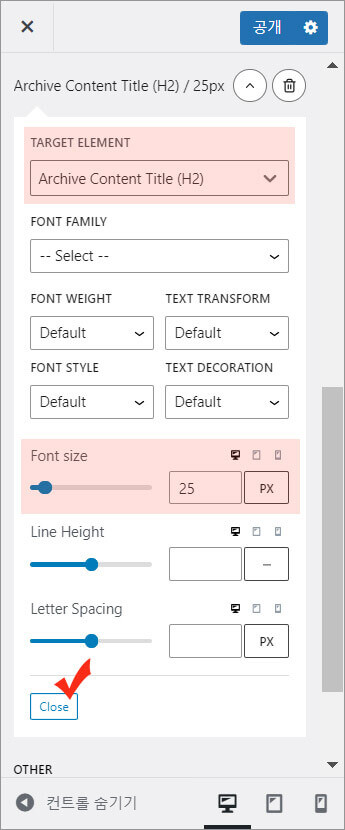
TARGET ELEMENT (대상 요소) 에서 수정하고 싶은 부분을 찾으면 된다.
- body (본문 글자 크기)
- Site Title (블로그 제목 크기)
- Archive Content Title (H2) – 블로그 포스팅 목록에 보이는 제목 크기
- Single Content Title (H1) – 내가 쓴 블로그 포스팅 페이지 상단의 제목 크기
- H1부터 H6까지 폰트 사이즈를 조절할 수 있다.

여기서 내가 제일 줄이고 싶었던 부분이 Archive Content Title (H2) 이랑 Single Content Title (H1) 이었다.
티스토리 블로그를 참고해서 폰트 사이즈를 조절했다.
폰트 크기 말고도 줄간격도 조절할 수 있어서, 제목과 본문의 줄 간격도 약간 수정했다.
중요!!
여기서 내가 헷갈렸던 부분이 나오는데, 저렇게 폰트 사이즈를 변경하고 저장 버튼이 따로 없어서 적용이 안됐다.
몇번의 시도 끝에 알아냈는데, 하나의 요소를 변경하고나서 하단에 close 버튼을 클릭해서 저장해준다.
그리고 또 다른 요소를 예를 들어 h1~h6 태그 사이즈를 변경하고 또 close 버튼 클릭해서 저장.
모든 요소를 변경하고 난 다음에 가장 중요한
저장하는 방법!!

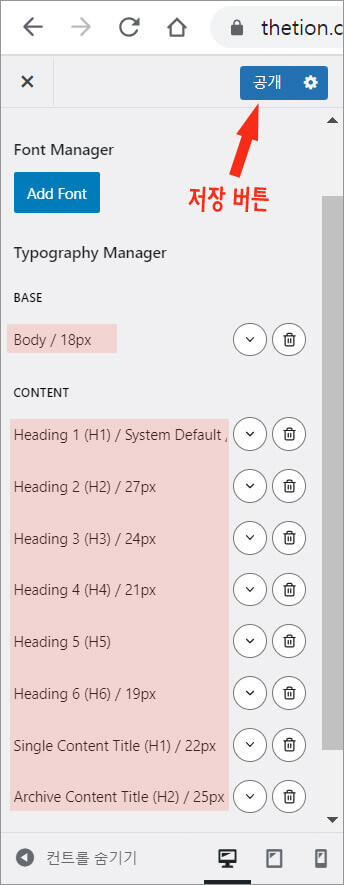
위에 분홍색 상자 안에 있는 것들이 내가 모두 폰트 사이즈를 변경한 것이다.
이렇게 변경된 목록을 적용하고 싶으면, 상단에 있는 <공개> 버튼을 클릭하면 된다.
공개 버튼 옆에 설정 버튼을 누르면,
공개 / 임시글로 저장 / 예약
이 세가지 버튼이 있는데, 내가 변경한 것들을 바로 적용할 건지 예약 할 건지 선택하는 부분이다.
나는 바로 적용하고 싶어서 ‘공개’ 버튼을 눌렀다.
바로 반영 됐다!!

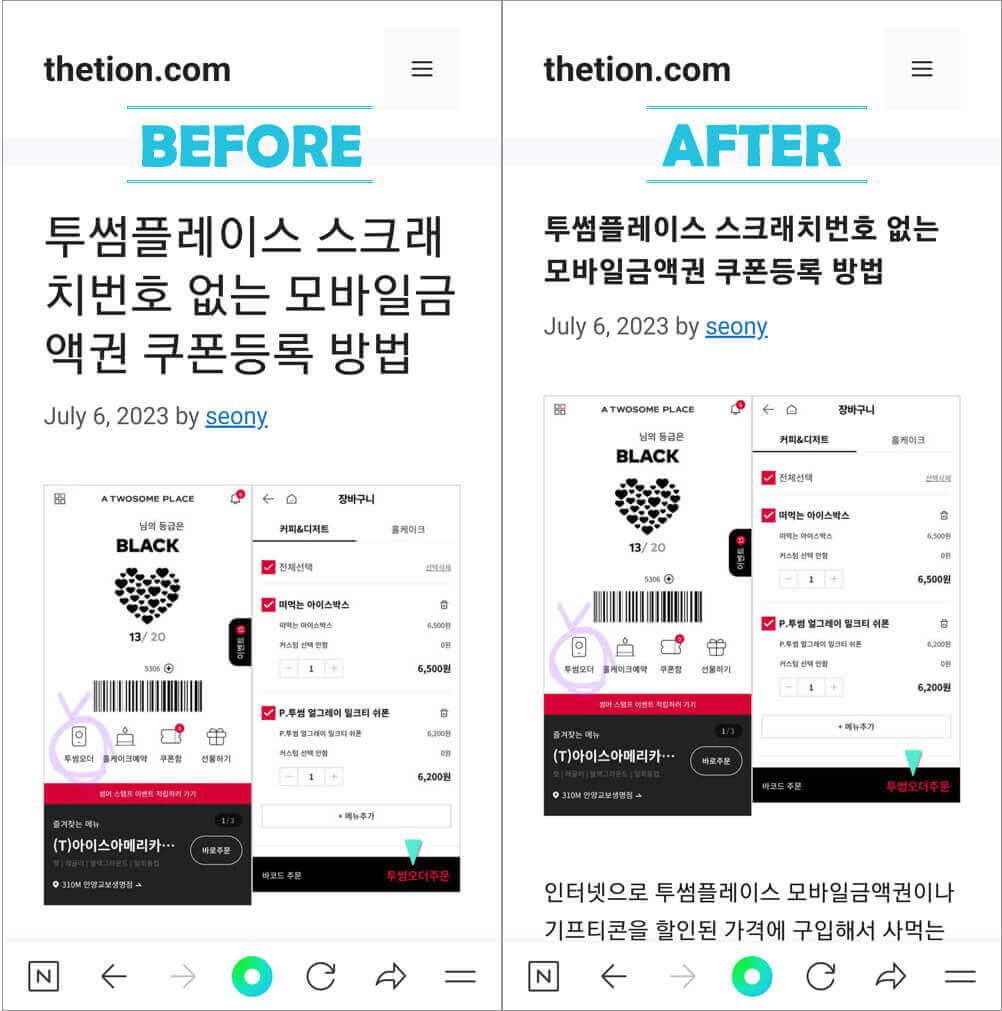
원래 왼쪽같이 제목의 글자 크기가 커보였는데, 오른쪽처럼 줄였다.
본문 글자 크기도 조금 키우고, 이것저것 수정 했다.
